Pada tutorial sebelumnya, kita telah membahas bagaimana menginstall Eclipse ADT secara offline. Nah, sebagai seorang pemula, biasanya akan bingung dengan struktur Android Project. Karena di dalam struktur project yang terpampang pada workspace Eclipse, kita akan menemukan banyak folder dalam aplikasi yang akan kita buat seperti folder appcompact_v7, src, gen, assets, bin, libs, res, drawable, layout, menu, value, hingga AndroidManifest serta ActionBar dan Activity.
Maka dari itu, pada tutorial ini kita akan membahas semuanya sampai tuntas. Pemula Android programming harus betul – betul mengerti tentang struktur project aplikasi yang ia buat.
Mari langsung kita bahas persatu, lihat screenshot Android Project di atas.
Sesuai dengan namanya, folder ini merupakan library project untuk compatibility Actionbar?
Taukah anda apa itu Actionbar?
Lihat gambar 1:

Yang dilingkari dengan pensil merah itulah tempat dimana actionbar nantinya berada.
Appcompat_v7 bisa digunakan Android Project untuk mengakses Actionbar dengan catatan aplikasi anda bekerja di API 7+.
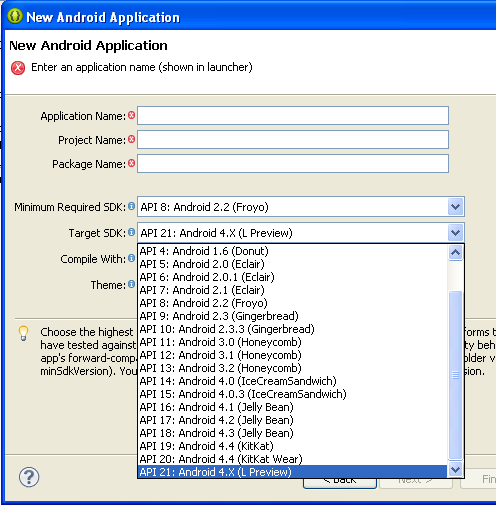
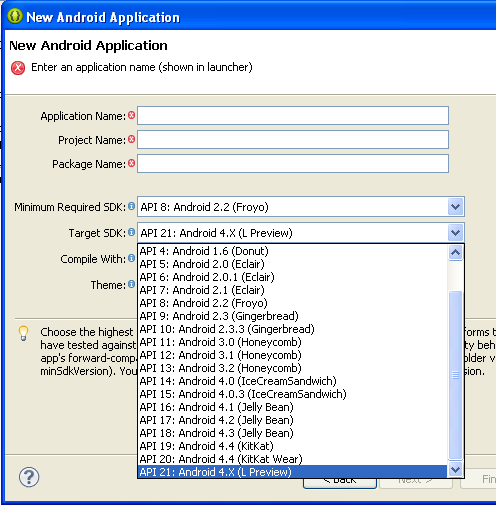
Actionbar di terapkan pada Android pada versi SDK / API 7 ke atas. Agar lebih tahu tentang SDK dan API, silahkan lihat screenshot berikut ini,
Lihat gambar 2:

Actionbar diterapkan pada minim Android 2.0.1 (Éclair) yang ber-API 7.
Andapun bisa membuka isi dari folder appcompact_v7/ dan membaca README.txt nya, disana anda akan mendapati teks sebagai berikut:
Folder src mengandung source code serta packagenya yang kita gunakan untuk membuat aplikasi.
Secara default, saat kita membuat NEW PROJECT -> Android Project Application, kita akan disuguhkan sebuah Activity dan kita harus memberikan nama/class untuk Activity tersebut. Secara default nama dari Activity adalah main_activity sehingga otomatis membuat sebuah class MainActivity.java.
Pada Class inilah terdapat definisi Activity dan Actionbar untuk aplikasi kita.
Tapi tunggu, tahukah anda apa itu activity??
Activity seperti sebuah halaman, kita bisa membuat halaman lain (activity lain), mensetting sebuah button yang bila diclick akan menuju ke halaman / activity tersebut.
Activity dibuat dan dikelompokkan pada folder layout/ . Artinya bila anda membuat atau menambahkan Activity, maka semua Activity dalam file .xml tersebut akan otomatis masuk ke dalam folder layout/ .
Lihat gambar 3:

Ketika kita sudah membuat sebuah activity baru, Eclipse tidak hanya membuat sebuah layout.xml, tapi juga membuat Class java, dan class java tersebut ditempatkan otomatis pada folder src/ .
Lihat gambar 4:

Kita akan membahas lebih detail lagu Activity nanti di bagian bawah tutorial ini.
Mari kita mencoba membuka salah satu Class dari Activity yaitu file MainActivity.java.
Pada Activity utama (pada tutorial ini kita namakan MainActivity.java) memiliki tiga (3) buah method yang digenerate oleh Eclipse secara default, yaitu:
*Pertama, Method yang digunakan untuk meloading Activity , yaitu:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
*Kedua, Method yang digunakan untuk membuat Actionbar, yaitu:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
*Ketiga, Method yang digunakan untuk mensetting apabila setiap icon pada Actionbar di-click, yaitu:
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
Kita akan membahas lebih lanjut tentang class dan Actionbar pada tutorial – tutorial berikutnya.
Folder bin berisikan hasil compile aplikasi kita, pada folder inilah file .apk diletakkan. File apk (Android Package) inilah yang nantinya kita install pada Real HP Android.
Lihat gambar 5:

Lihat gambar 6: Penginstallan di HP Android

Folder res berisikan resource yang digunakan untuk menyusun aplikasi. Folder ini berisikan beberapa folder penting. Secara default folder tersebut diantaranya adalah sebagai berikut:
a.Folder drawable-ldpi/, drawable-mdpi/, drawable-hdpi/, drawable-xhdpi/, drawable-xxhdpi/.
Folder ini berisi icon – icon atau bitmaps yang bisa anda buat agar nantinya Android secara otomatis menyesuaikan tampilan aplikasi anda berdasarkan Device yang pengguna gunakan.
Ingat, Android akan secara otomatis meloading icon – icon tersebut sesuai dengan Screen Device.
Sebetulnya, saat kita membuat sebuah project, kita akan disuguhkan sebuah window tempat dimana kita bisa men-setting icon ini, nah, saat kita meng-click OK, maka Eclipse akan mengenerate semua icon – icon tersebut sesuai dengan ukurannya.
Lihat gambar 7:

Apa maksud dari ldpi, mdpi, hdpi, xhdpi, dan xxhdpi?
Semua ukuran di atas adalah ukuran untuk Screen device (ukuran layar HP). Kalo dalam PC adalah resolusi layar monitor. Android mengkategorikan Screen Device kedalam Size dan Density.
Size adalah ukuran untuk layout,
Density adalah ukuran untuk bitmaps,
Ukuran layar berdasarkan Size adalah: small, normal, large, extra large
Ukuran layar berdasarkan Density adalah: ldpi (low dot per inch), mdpi (medium dot per inc), hdpi (high dot per inch), xhdpi (extra high dot per inch).
Maka, pada folder res terdapat beberapa folder drawable-ldpi/, drawable-mdpi/, drawable-hdpi/, drawable-xhdpi/, drawable-xxhdpi/.
Bila anda tertarik dengan designing icon untuk Android, anda bisa membuka halaman website berikut http://developer.android.com/design/style/iconography.html
b. Folder layout/
Folder ini berisi layout Activity. Semua activity yang kita buat akan masuk kedalam folder layout/ ini.
Lihat gambar 8:

Telah kita bahas di atas bahwa ukuran untuk layout sendiri adalah small, normal, medium, large, extra large. Secara default ukurannya adalah normal. Untuk ukuran normal, maka xml layout untuk Activity berada pada folder layout/.
Android akan secara otomatis menyesuaikan dengan ukuran device bila anda membuat layout untuk ukuran lain, layout-small/ misalnya. Yup, anda bisa membuat folder lain dengan sufix berupa jenis ukuran layar agar Android otomatis menyesuaikan layout dengan ukuran layar device yang mengakses app tersebut.
Lihat gambar 9:

Dapat anda lihat, isi dari folder tersebut sama tetapi kode di dalamnya berbeda, disesuaikan dengan layar device. Android akan secara otomatis meload konfigurasi yang sesuai dengan device yang mengaksesnya.
Pembahasan kode didalam file xml ini nanti akan kita bahas pada tutorial – tutorial berikutnya :)
c. Folder menu/
Pada folder ini berisi file .xml yang digunakan untuk membuat Actionbar. Semua action button didefinisikan pada file .xml di dalam folder menu/.
Sebagai contoh:
res/menu/main_activity_actions.xml
<menu xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- Search, should appear as action button -->
<item android:id="@+id/action_search"
android:icon="@drawable/ic_action_search"
android:title="@string/action_search"
android:showAsAction="ifRoom" />
<!-- Settings, should always be in the overflow -->
<item android:id="@+id/action_settings"
android:title="@string/action_settings"
android:showAsAction="never" />
</menu>
Maka akan menghasilkan Actionbar seperti berikut ini:
Lihat gambar 10:

Pembahasan tentang menu dan Actionbar akan kita bahas pada tutorial – tutorial berikutnya.
d. Folder values/ , values-v11/ , values-v14, values-w820dp/
Sebetulnya, anda bisa menggunakan folder values/ dan variannya untuk support lebih banyak languages. Caranya dengan membuat folder values/ lain yang suffix ‘ISO Language code’ di akhir nama folder, contoh:
Lihat gambar 10.1:

Nah, pada screenshot, saya telah menambahkan folder values-es/ untuk bahasa spanyol dan folder values-fr/ untuk bahasa prancis. Android nantinya akan otomatis meloading bahasa (strings) secara otomatis menyesuaikan dengan setting bahasa pada HP (device).
Secara default, pada folder – folder ini terdapat beberapa file .xml yaitu:
dimens.xml
strings.xml
styles.xml
Lihat gambar 11:

Apa itu file dimens.xml?
Di dalam file dimens.xml, terdapat string-string untuk konfigurasi dimensi aplikasi.
Silahkan anda coba untuk membuka file dimens.xml, bila dibuka, anda akan bisa melihat file kode xml asli dari file ini seperti berikut:
<resources>
<!-- Default screen margins, per the Android Design guidelines. -->
<dimen name="activity_horizontal_margin">16dp</dimen>
<dimen name="activity_vertical_margin">16dp</dimen>
</resources>
Selain melihat kode asli file xml, anda pun memiliki option untuk membuka file tersebut dalam bentuk user interface. Dengan user interface, kita bisa mengedit setiap item dengan bantuan UI Eclipse dengan sangat mudah.
Lihat gambar 12:

Anda bisa lihat, untuk memasukkan item baru, anda tinggal click tombol add. Hal ini jauh lebih mudah dari pada mengedit secara manual file xml nya.
Kemudian apa sih kegunaan dari file dimens.xml ini?
Anda bisa lihat isi dari dimens.xml pada kode di atas:
<dimen name="activity_horizontal_margin">16dp</dimen>
Kemudian cobalah untuk melihat activity_main.xml pada folder layout:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.percobaanpertama.MainActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
</RelativeLayout>
Perhatikan, pada kode di atas, setiap padding dari layout, selalu menunjuk ke @dimen/activity_vertical_margin atau @dimen/activity_horizontal_margin.
Nah, activity_vertical_margin dan activity_horizontal_margin inilah item yang telah dideklarasikan dalam file dimens.xml pada folder values/.
Kalo saya lebih suka mengistilahkan file – file dalam folder values/ berisi semacam deklarasi variable yang nantinya bisa digunakan dalam aplikasi kita.
Anda bisa membuat variable atau item lain untuk dimensi dengan nama sesuai selera anda. Ingat, Android hanya mengizinkan dimensi dalam ukuran px (pixels), in (inches), mm (millimeters), pt (points at 72 DPI), dp (density-independent pixels) dan sp (scale-independent pixels).
Itulah kenapa item activity_vertical_margin dan activity_horizontal_margin diberikan value dengan satuan dp :)
Apa itu file strings.xml?
File strings.xml mirip dengan dimens.xml, hanya saja, pada file strings.xml berisikan variable atau item yang memuat string. Nah, untuk yang biasanya bermain dengan php pasti pernah mengcoba – coba tentang language, bagaimana agar string language hello_world itu bisa menghasilkan “hello world” dalam bahasa Inggris atau “hai dunia” dalam bahasa Indonesia.
Sama seperti dimens.xml, file ini bisa dibuka dalam mode user interface, bisa juga dibuka dalam mode kode xml. Semuanya tergantung selera dari developer.
Anda bisa menambahkan string dan menggunakannya pada aplikasi anda. Andapun juga bisa menformat string anda dengan tag html seperti <b> , <u> , <i>.
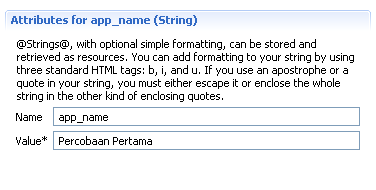
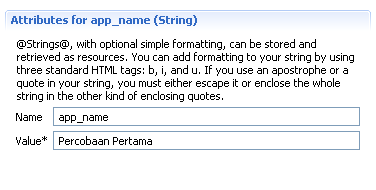
Lihat gambar 13:

Anda bisa lihat pada screenshot di atas, saya memiliki nama string app_name dengan value “Percobaan Pertama”. Sehingga, setiap saya memanggil app_name dimanapun pada aplikasi, maka akan menampilkan tulisan “Percobaan Pertama”, mudah bukan?
Sebagai contoh perhatikan kode berikut ini:
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
Pada kode tersebut, kita mengetikan @string/hello_world pada element TextView. Nah, yang muncul pada aplikasi nantinya adalah “Hello World” bukan hello_world.
Sama, saat anda mensetting untuk bahasa prancis misalnya (folder values-fr/ ) anda bisa mengisikan value nya kemudian setiap anda memanggil app_name maka value tersebutlah yang nantinya akan ditampilkan pada aplikasi.
Apa itu file styles.xml?
Tidak jauh berbeda dengan dimens.xml maupun strings.xml, pada file ini terdapat deklarasi variable untuk theme.
Anda bisa melihat dan memahami sendiri untuk string theme ini.
Kita akan membahas lebih lanjut pada tutorial – tutorial berikutnya.
Pada file AndroidManifest.xml inilah terdapat semua settings atau konfigurasi untuk applikasi anda.
Silahkan anda lihat – lihat dan baca tentang AndroidManifest ini di http://code.google.com/android/devel/bblocks-manifest.html
Pembahasan lebih jauh tentang AndroidManifest akan kita bahas pada tutorial – tutorial berikutnya.
Semoga bermanfaat, salam.
Folder appcompact_v7/
Sesuai dengan namanya, folder ini merupakan library project untuk compatibility Actionbar?
Taukah anda apa itu Actionbar?
Lihat gambar 1:

Yang dilingkari dengan pensil merah itulah tempat dimana actionbar nantinya berada.
Appcompat_v7 bisa digunakan Android Project untuk mengakses Actionbar dengan catatan aplikasi anda bekerja di API 7+.
Actionbar di terapkan pada Android pada versi SDK / API 7 ke atas. Agar lebih tahu tentang SDK dan API, silahkan lihat screenshot berikut ini,
Lihat gambar 2:

Actionbar diterapkan pada minim Android 2.0.1 (Éclair) yang ber-API 7.
Andapun bisa membuka isi dari folder appcompact_v7/ dan membaca README.txt nya, disana anda akan mendapati teks sebagai berikut:
Library Project including compatibility ActionBar.
This can be used by an Android project to provide
access to ActionBar on applications running on API 7+.
There is technically no source, but the src folder is necessary
to ensure that the build system works. The content is actually
located in libs/android-support-v7-appcompat.jar.
The accompanying resources must also be included in the application.
Folder src/
Folder src mengandung source code serta packagenya yang kita gunakan untuk membuat aplikasi.
Secara default, saat kita membuat NEW PROJECT -> Android Project Application, kita akan disuguhkan sebuah Activity dan kita harus memberikan nama/class untuk Activity tersebut. Secara default nama dari Activity adalah main_activity sehingga otomatis membuat sebuah class MainActivity.java.
Pada Class inilah terdapat definisi Activity dan Actionbar untuk aplikasi kita.
Tapi tunggu, tahukah anda apa itu activity??
Activity seperti sebuah halaman, kita bisa membuat halaman lain (activity lain), mensetting sebuah button yang bila diclick akan menuju ke halaman / activity tersebut.
Activity dibuat dan dikelompokkan pada folder layout/ . Artinya bila anda membuat atau menambahkan Activity, maka semua Activity dalam file .xml tersebut akan otomatis masuk ke dalam folder layout/ .
Lihat gambar 3:

Ketika kita sudah membuat sebuah activity baru, Eclipse tidak hanya membuat sebuah layout.xml, tapi juga membuat Class java, dan class java tersebut ditempatkan otomatis pada folder src/ .
Lihat gambar 4:

Kita akan membahas lebih detail lagu Activity nanti di bagian bawah tutorial ini.
Mari kita mencoba membuka salah satu Class dari Activity yaitu file MainActivity.java.
Pada Activity utama (pada tutorial ini kita namakan MainActivity.java) memiliki tiga (3) buah method yang digenerate oleh Eclipse secara default, yaitu:
*Pertama, Method yang digunakan untuk meloading Activity , yaitu:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
*Kedua, Method yang digunakan untuk membuat Actionbar, yaitu:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
*Ketiga, Method yang digunakan untuk mensetting apabila setiap icon pada Actionbar di-click, yaitu:
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
Kita akan membahas lebih lanjut tentang class dan Actionbar pada tutorial – tutorial berikutnya.
Folder bin/
Folder bin berisikan hasil compile aplikasi kita, pada folder inilah file .apk diletakkan. File apk (Android Package) inilah yang nantinya kita install pada Real HP Android.
Lihat gambar 5:

Lihat gambar 6: Penginstallan di HP Android

Folder res/
Folder res berisikan resource yang digunakan untuk menyusun aplikasi. Folder ini berisikan beberapa folder penting. Secara default folder tersebut diantaranya adalah sebagai berikut:
a.Folder drawable-ldpi/, drawable-mdpi/, drawable-hdpi/, drawable-xhdpi/, drawable-xxhdpi/.
Folder ini berisi icon – icon atau bitmaps yang bisa anda buat agar nantinya Android secara otomatis menyesuaikan tampilan aplikasi anda berdasarkan Device yang pengguna gunakan.
Ingat, Android akan secara otomatis meloading icon – icon tersebut sesuai dengan Screen Device.
Sebetulnya, saat kita membuat sebuah project, kita akan disuguhkan sebuah window tempat dimana kita bisa men-setting icon ini, nah, saat kita meng-click OK, maka Eclipse akan mengenerate semua icon – icon tersebut sesuai dengan ukurannya.
Lihat gambar 7:
Apa maksud dari ldpi, mdpi, hdpi, xhdpi, dan xxhdpi?
Semua ukuran di atas adalah ukuran untuk Screen device (ukuran layar HP). Kalo dalam PC adalah resolusi layar monitor. Android mengkategorikan Screen Device kedalam Size dan Density.
Size adalah ukuran untuk layout,
Density adalah ukuran untuk bitmaps,
Ukuran layar berdasarkan Size adalah: small, normal, large, extra large
Ukuran layar berdasarkan Density adalah: ldpi (low dot per inch), mdpi (medium dot per inc), hdpi (high dot per inch), xhdpi (extra high dot per inch).
Maka, pada folder res terdapat beberapa folder drawable-ldpi/, drawable-mdpi/, drawable-hdpi/, drawable-xhdpi/, drawable-xxhdpi/.
Bila anda tertarik dengan designing icon untuk Android, anda bisa membuka halaman website berikut http://developer.android.com/design/style/iconography.html
b. Folder layout/
Folder ini berisi layout Activity. Semua activity yang kita buat akan masuk kedalam folder layout/ ini.
Lihat gambar 8:

Telah kita bahas di atas bahwa ukuran untuk layout sendiri adalah small, normal, medium, large, extra large. Secara default ukurannya adalah normal. Untuk ukuran normal, maka xml layout untuk Activity berada pada folder layout/.
Android akan secara otomatis menyesuaikan dengan ukuran device bila anda membuat layout untuk ukuran lain, layout-small/ misalnya. Yup, anda bisa membuat folder lain dengan sufix berupa jenis ukuran layar agar Android otomatis menyesuaikan layout dengan ukuran layar device yang mengakses app tersebut.
Lihat gambar 9:

Dapat anda lihat, isi dari folder tersebut sama tetapi kode di dalamnya berbeda, disesuaikan dengan layar device. Android akan secara otomatis meload konfigurasi yang sesuai dengan device yang mengaksesnya.
Pembahasan kode didalam file xml ini nanti akan kita bahas pada tutorial – tutorial berikutnya :)
c. Folder menu/
Pada folder ini berisi file .xml yang digunakan untuk membuat Actionbar. Semua action button didefinisikan pada file .xml di dalam folder menu/.
Sebagai contoh:
res/menu/main_activity_actions.xml
<menu xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- Search, should appear as action button -->
<item android:id="@+id/action_search"
android:icon="@drawable/ic_action_search"
android:title="@string/action_search"
android:showAsAction="ifRoom" />
<!-- Settings, should always be in the overflow -->
<item android:id="@+id/action_settings"
android:title="@string/action_settings"
android:showAsAction="never" />
</menu>
Maka akan menghasilkan Actionbar seperti berikut ini:
Lihat gambar 10:

Pembahasan tentang menu dan Actionbar akan kita bahas pada tutorial – tutorial berikutnya.
d. Folder values/ , values-v11/ , values-v14, values-w820dp/
Sebetulnya, anda bisa menggunakan folder values/ dan variannya untuk support lebih banyak languages. Caranya dengan membuat folder values/ lain yang suffix ‘ISO Language code’ di akhir nama folder, contoh:
Lihat gambar 10.1:

Nah, pada screenshot, saya telah menambahkan folder values-es/ untuk bahasa spanyol dan folder values-fr/ untuk bahasa prancis. Android nantinya akan otomatis meloading bahasa (strings) secara otomatis menyesuaikan dengan setting bahasa pada HP (device).
Secara default, pada folder – folder ini terdapat beberapa file .xml yaitu:
dimens.xml
strings.xml
styles.xml
Lihat gambar 11:

Apa itu file dimens.xml?
Di dalam file dimens.xml, terdapat string-string untuk konfigurasi dimensi aplikasi.
Silahkan anda coba untuk membuka file dimens.xml, bila dibuka, anda akan bisa melihat file kode xml asli dari file ini seperti berikut:
<resources>
<!-- Default screen margins, per the Android Design guidelines. -->
<dimen name="activity_horizontal_margin">16dp</dimen>
<dimen name="activity_vertical_margin">16dp</dimen>
</resources>
Selain melihat kode asli file xml, anda pun memiliki option untuk membuka file tersebut dalam bentuk user interface. Dengan user interface, kita bisa mengedit setiap item dengan bantuan UI Eclipse dengan sangat mudah.
Lihat gambar 12:

Anda bisa lihat, untuk memasukkan item baru, anda tinggal click tombol add. Hal ini jauh lebih mudah dari pada mengedit secara manual file xml nya.
Kemudian apa sih kegunaan dari file dimens.xml ini?
Anda bisa lihat isi dari dimens.xml pada kode di atas:
<dimen name="activity_horizontal_margin">16dp</dimen>
Kemudian cobalah untuk melihat activity_main.xml pada folder layout:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.percobaanpertama.MainActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
</RelativeLayout>
Perhatikan, pada kode di atas, setiap padding dari layout, selalu menunjuk ke @dimen/activity_vertical_margin atau @dimen/activity_horizontal_margin.
Nah, activity_vertical_margin dan activity_horizontal_margin inilah item yang telah dideklarasikan dalam file dimens.xml pada folder values/.
Kalo saya lebih suka mengistilahkan file – file dalam folder values/ berisi semacam deklarasi variable yang nantinya bisa digunakan dalam aplikasi kita.
Anda bisa membuat variable atau item lain untuk dimensi dengan nama sesuai selera anda. Ingat, Android hanya mengizinkan dimensi dalam ukuran px (pixels), in (inches), mm (millimeters), pt (points at 72 DPI), dp (density-independent pixels) dan sp (scale-independent pixels).
Itulah kenapa item activity_vertical_margin dan activity_horizontal_margin diberikan value dengan satuan dp :)
Apa itu file strings.xml?
File strings.xml mirip dengan dimens.xml, hanya saja, pada file strings.xml berisikan variable atau item yang memuat string. Nah, untuk yang biasanya bermain dengan php pasti pernah mengcoba – coba tentang language, bagaimana agar string language hello_world itu bisa menghasilkan “hello world” dalam bahasa Inggris atau “hai dunia” dalam bahasa Indonesia.
Sama seperti dimens.xml, file ini bisa dibuka dalam mode user interface, bisa juga dibuka dalam mode kode xml. Semuanya tergantung selera dari developer.
Anda bisa menambahkan string dan menggunakannya pada aplikasi anda. Andapun juga bisa menformat string anda dengan tag html seperti <b> , <u> , <i>.
Lihat gambar 13:

Anda bisa lihat pada screenshot di atas, saya memiliki nama string app_name dengan value “Percobaan Pertama”. Sehingga, setiap saya memanggil app_name dimanapun pada aplikasi, maka akan menampilkan tulisan “Percobaan Pertama”, mudah bukan?
Sebagai contoh perhatikan kode berikut ini:
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
Pada kode tersebut, kita mengetikan @string/hello_world pada element TextView. Nah, yang muncul pada aplikasi nantinya adalah “Hello World” bukan hello_world.
Sama, saat anda mensetting untuk bahasa prancis misalnya (folder values-fr/ ) anda bisa mengisikan value nya kemudian setiap anda memanggil app_name maka value tersebutlah yang nantinya akan ditampilkan pada aplikasi.
Apa itu file styles.xml?
Tidak jauh berbeda dengan dimens.xml maupun strings.xml, pada file ini terdapat deklarasi variable untuk theme.
Anda bisa melihat dan memahami sendiri untuk string theme ini.
Kita akan membahas lebih lanjut pada tutorial – tutorial berikutnya.
AndroidManifest.xml
Pada file AndroidManifest.xml inilah terdapat semua settings atau konfigurasi untuk applikasi anda.
Silahkan anda lihat – lihat dan baca tentang AndroidManifest ini di http://code.google.com/android/devel/bblocks-manifest.html
Pembahasan lebih jauh tentang AndroidManifest akan kita bahas pada tutorial – tutorial berikutnya.
Semoga bermanfaat, salam.