Sebelumnya, kita sudah mengenal struktur project pada Android Application. Sekarang saatnya praktek membuat Hello World App. Tapi jangan salah, Hello World yang akan kita buat bukanlah sekedar aplikasi ‘Hai Dunia’ melainkan interaktif Hello World App, karena kita akan membuat beberapa Activity dan Interaksi antar Form dengan Activity.
Ada beberapa hal yang akan kita pelajari pada tutorial ini yaitu:
a.Membuat Activity
b.Menambahkan Icon
c.Membuat dan menambahkan button dan text
d.Interaksi antar Activity dengan Form
Yuk, langsung kita praktekan.
Dari window new project yang muncul, silahkan berikan Nama untuk aplikasi kita beserta Nama Project dan Nama Package, seperti terlihat pada screenshot.
Lihat gambar 1:

Setiap kita membuat sebuah project baru, Android selalu memberikan opsi tentang:
*Minimum Required SDK
*Target SDK
*Compile With
Nah, pada tutorial ini untuk API minimum yang saya ingin support adalah API 8, Android 2.2 (Froyo). Sedangkan untuk target SDK saya memilih API 19 Android 4.4 (Kitkat). Anda bisa memilih Android KitKat Wear dengan API 20 , maupun Android L Preview dengan API 21. Saya memilih Kitkat karena kalo kita amati saat tutorial ini ditulis, Android terbaru yang terbundled dengan Device Vendor HP baru sampai pada Kitkat, belum Kitkat Wear maupun Android L.
Pada window Configure Launcher Icon kita bisa memilih icon untuk app kita. Icon inilah yang nanti akan muncul pada layar AVD (Android Virtual Device) saat kita run atau debug. Anda bisa memilih default icon yang sudah disediakan oleh Eclipse ADT.
Lihat gambar 2:

Skala dari icon launcher (mdpi, hdpi, xhdpi, dan lain – lain) pun sudah kita bahas pada tutorial sebelumnya.
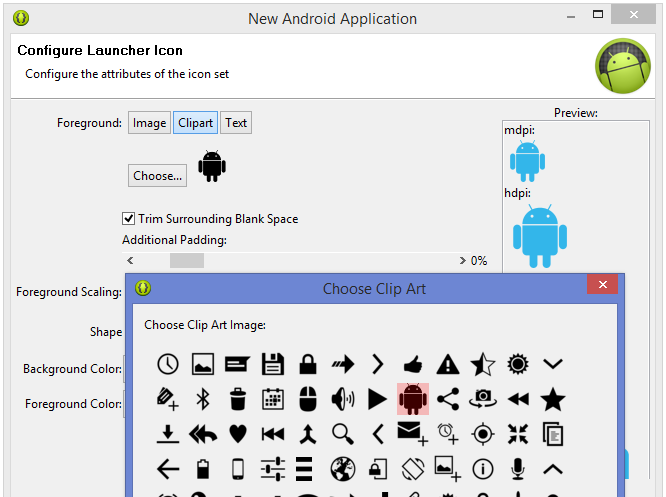
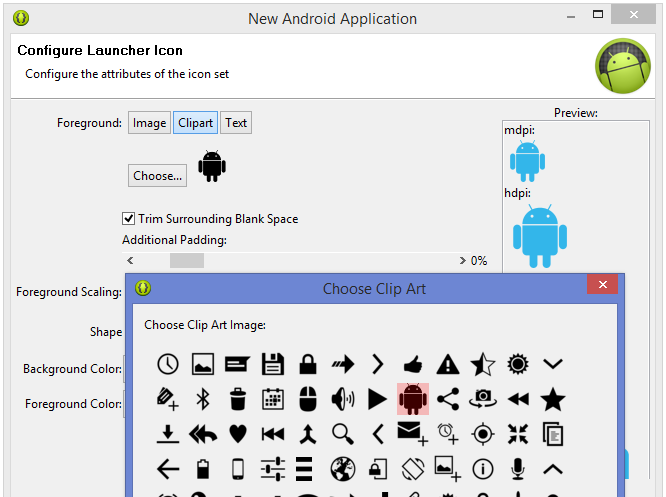
Pada Hello World Applikasi ini , saya akan memilih icon dari Clipart
Lihat gambar 3:

Untuk window berikutnya adalah Window Activity. Kita akan memilih nama default dari Activity Utama, yaitu MainActivity kemudian click finish.
Sekarang, perhatikan project yang baru saja kita buat.
Secara otomatis, Eclipse akan membuatkan sebuah project yang strukturnya sudah kita bahas pada tutorial sebelumnya, termasuk MainActivity.java yang terdapat pada folder src/ dan activity_main.xml yang terdapat pada folder layout/ . Jadi tidak perlu kita jelaskan lagi pada tutorial ini. :)
Secara default, Eclipse ADT akan merender aplikasi dengan API yang terbaru yaitu API 20, mari kita ubah rendernya sesuai dengan target API yang kita pilih pada awal membuat project, yaitu kita memilih API 19 (Android 4.4.2) KitKat.
Lihat gambar 4:

Setelah dipilih API 19, maka tampilan dari komponen pada Eclipse akan menyesuaikan dengan API yang disupport,
Lihat gambar 5:

Lihatlah sebelah kanan Eclipse ADT anda, disana terdapat sebuah window yang disebut dengan Outline Window. Gunakan selalu Properties Outline Window. Karena pada window inilah terdapat seluruh properties dan pengaturan pada setiap komponen Android anda. Nah, kita akan mencoba mengganti text ‘Hello World’ dengan string yang jauh lebih bermakna. Pengubahan ini tentunya juga menggunakan fasilitas dari Outline Window.
Lihat gambar 6:

Seperti yang sudah kita bahas pada tutorial sebelumnya, bahwa setiap teks pada aplikasi Android berupa sebuah language yang berformat key dan value. Language key dan value ini tersimpan dalam sebuah file xml pada folder value, yaitu strings.xml
Nah, ini juga sudah kita bahas pada tutorial sebelumnya,
Lanjut... mari kita ganti dengan text yang lain,
Klik tombol titik – titik -> kemudian pilih New String
Kita akan membuat key dan value string baru untuk kita gunakan sebagai text hello world.
Lihat gambar 7:

Mari sesuaikan ukuran pada TextView ini , lagi – lagi kita bisa menggunakan Outline Properties Window,
Lihat gambar 8:

Kita akan menambahkan beberapa buah button yang akan kita gunakan untuk interaksi dengan Activity, untuk menambahkan button anda hanya tinggal drag and drop komponen button dari Eclipse Component Window ke dalam area project.
Lihat gambar 9:

Nantinya, kita akan mendapatkan error konfirmasi, jangan khawatir, silahkan click saja icon error tersebut, Eclipse akan secara otomatis memperbaiki error saat anda click tombol Fix.
Lihat gambar 10:

Apa sih sebetulnya error ini?
Sudah kita bahas berulang kali bahwa string dalam Android Project haruslah berupa language key dan value. Sehingga kita disuguhkan string key value window saat kita mengklik tombol Fix.
Mari kita lanjut...
Kita akan me-rename semua button seperti pada screenshot,
Lihat gambar 11:

Untuk merename dan memberikan id, gunakan Properties Outline Window seperti pada tutorial bagian atas tadi. Perhatikan bahwa language string (key dan value) berlaku saat akan memberikan text pada button. Adapun id yang kita tambahkan pada button adalah btnContact, btnAbout, dan btnHelp.
Lihat gambar 12:

Pada project, kita telah menambahkan tiga (3) buah button pada MainActivity, yaitu btnContact, btnAbout, dan btnHelp.
Mari kita membuat tiga (3) buah Activity, yaitu ActivityContact, ActivityAbout, dan ActivityHelp. Bila anda belum tahu tentang
apa itu Activity, silahkan untuk membaca tutorial sebelumnya.
Untuk membuat activity, File -> New -> Other... -> pilih Android Activity
Lihat gambar 13:

Dari Window Create Activity, silahkan anda pilih,
Jangan lupa, pastikan project anda sudah sesuai. Dan jangan lupa untuk mengsetting ‘Hierarchical Parent’ nya ke MainActivity.
Apa sih kegunaan ‘Hierarchical Parent’?
Hierachical Parent sangat berguna saat kita pergi ke Activity yang lain, dengan Hierachical Parent maka nanti pada Activity yang lain tersebut akan secara otomatis muncul sebuah ‘Up button‘ sehingga bila kita click maka akan menuju ke Activity atasnya (dalam hal ini MainActivity).
Lihat gambar 14:

Sesuaikan Activity sesuai dengan kebutuhan.
Perhatikan file Manifest.xml, activity yang kita buat akan otomatis ditambahkan, beserta Hierarchical Parent nya tentunya,
Lihat gambar 15:

Sebetulnya, bila minimum required SDK anda adalah api 16, anda cukup menggunakan kode:
android:parentActivityName=”.MainActivity”
Tetapi karena saya tadi men-setting minimum SDK adalah API 8 Android 2.2 Froyo, maka kita perlu menambahkan kode berikutnya:
<meta-data android:name="android.support.PARENT_ACTIVITY"
android:value="com.example.interaktifhelloworld.MainActivity" />
Jangan khawatir, kode di atas akan digenerate secara otomatis saat kita membuat Activity.
Perhatikan, ketika ActivityAbout berhasil kita buat, maka, pada struktur project, Eclipse akan secara otomatis membuat sebuah class ActivityAbout.java dan activity_activity_about.xml pada layout.
Lihat gambar 16:

Nah, selanjutnya, sesuaikan tampilan ActivityAbout, dan buatlah Activity – Activity yang lainnya :)
Activity – activity yang lain tersebut diantaranya ActivityContact dan ActivityHelp.
Lihat gambar 17:

Kita akan mencoba memberikan sebuah action pada setiap button, bila button diclick maka kita akan diantar menuju activity tertentu. Yang akan kita lakukan adalah:
*membuat sebuah method agar saat btnAbout diclick maka akan menuju ke ActivityAbout,
*membuat sebuah method agar saat btnContact diclick maka akan menuju ke ActivityContact,
*membuat sebuah method agar saat btnHelp diclick maka akan menuju ke ActivityHelp,
Nah, untuk interaksi antar button dan Activity, kita bisa menggunakan Intent.
Intent merupakan sebuah object yang menyediakan “runtime binding” antar komponen. Sebagai contoh dua (2) Activity yang terpisah. Intent bisa digunakan dalam berbagai hal, tapi sebagian besar digunakan kaitannya dengan binding Activity.
OK, kita akan mencoba membuat tiga (3) buah method untuk masing – masing button. Sebetulnya kita bisa membuat satu (1) saja method, tapi karena artikel ini dibuat untuk yang betul – betul pemula dalam Android Programming, maka kita akan membuat method untuk masing – masing button.
Masing – masing button mari kita berikan properties onclick. Anda bisa dengan mudah menemukan properties ini pada Outline Window.
Lihat gambar 18:

Berikut merupakan button dan method nya,
btnContact -- berikan method -- gotoContact
btnAbout -- berikan method -- gotoAbout
btnHelp -- berikan method -- gotoHelp
Anda bisa melihat xml filenya, maka onclick – onclick tersebut akan ditambahkan pada properties dari setiap komponen. Andapun bisa menambahkan method tersebut melalui xml file ini tanpa menggunakan Properties Outline Window.
Lihat gambar 19:

Setelah kita menambahkan properties, saatnya kita menambahkan method untuk interaksi button dengan Activity. Kita akan menambahkan method berikut ke dalam class MainActivity.java untuk interaksi dengan btnContact.
/** method untuk membuka Activity Contact **/
public void gotoContact(View view){
}
Syarat agar method ini bisa match dengan android:onClick pada file xml adalah:
a.Harus public
b.Memiliki return void value
c.Memiliki Object / class View sebagai satu – satunya parameter.
Secara default, class View belum terimport ke dalam MainActivity.java , sehingga akan terjadi error bahwa tidak terdapat View pada kode, anda tinggal mouseover saja error tersebut dan Eclipse akan secara otomatis memberikan solusi. Solusi nya adalah click import view.
Lihat gambar 20:

Seperti yang sudah kita bahas di atas, kita bisa menggunakan Intent untuk ‘runtime binding’ antar komponen.
/** method untuk membuka Activity Contact **/
public void gotoContact(View view){
Intent intent = new Intent(this, ActivityContact.class);
startActivity(intent);
}
Mudah bukan? Lakukan hal yang sama terhadap button lainnya. :)
Sekarang aplikasi hello world anda sudah jadi, anda bisa mengembangkannya sendiri.
Silahkan run aplikasi anda pada AVD, ingat, anda tidak perlu menutup (close) AVD ketika anda ingin mengedit aplikasi Android anda.
Lihat gambar 21:

Demikian tutorial Hello World Android, semoga bermanfaat.
Salam,
a.Membuat Activity
b.Menambahkan Icon
c.Membuat dan menambahkan button dan text
d.Interaksi antar Activity dengan Form
Yuk, langsung kita praktekan.
1. Buat project baru
Kita akan membuat project baru, klik File -> New -> Android Application Project.Dari window new project yang muncul, silahkan berikan Nama untuk aplikasi kita beserta Nama Project dan Nama Package, seperti terlihat pada screenshot.
Lihat gambar 1:

Setiap kita membuat sebuah project baru, Android selalu memberikan opsi tentang:
*Minimum Required SDK
*Target SDK
*Compile With
Nah, pada tutorial ini untuk API minimum yang saya ingin support adalah API 8, Android 2.2 (Froyo). Sedangkan untuk target SDK saya memilih API 19 Android 4.4 (Kitkat). Anda bisa memilih Android KitKat Wear dengan API 20 , maupun Android L Preview dengan API 21. Saya memilih Kitkat karena kalo kita amati saat tutorial ini ditulis, Android terbaru yang terbundled dengan Device Vendor HP baru sampai pada Kitkat, belum Kitkat Wear maupun Android L.
Pada window Configure Launcher Icon kita bisa memilih icon untuk app kita. Icon inilah yang nanti akan muncul pada layar AVD (Android Virtual Device) saat kita run atau debug. Anda bisa memilih default icon yang sudah disediakan oleh Eclipse ADT.
Lihat gambar 2:
Skala dari icon launcher (mdpi, hdpi, xhdpi, dan lain – lain) pun sudah kita bahas pada tutorial sebelumnya.
Pada Hello World Applikasi ini , saya akan memilih icon dari Clipart
Lihat gambar 3:

Untuk window berikutnya adalah Window Activity. Kita akan memilih nama default dari Activity Utama, yaitu MainActivity kemudian click finish.
Sekarang, perhatikan project yang baru saja kita buat.
Secara otomatis, Eclipse akan membuatkan sebuah project yang strukturnya sudah kita bahas pada tutorial sebelumnya, termasuk MainActivity.java yang terdapat pada folder src/ dan activity_main.xml yang terdapat pada folder layout/ . Jadi tidak perlu kita jelaskan lagi pada tutorial ini. :)
Secara default, Eclipse ADT akan merender aplikasi dengan API yang terbaru yaitu API 20, mari kita ubah rendernya sesuai dengan target API yang kita pilih pada awal membuat project, yaitu kita memilih API 19 (Android 4.4.2) KitKat.
Lihat gambar 4:

Setelah dipilih API 19, maka tampilan dari komponen pada Eclipse akan menyesuaikan dengan API yang disupport,
Lihat gambar 5:

Lihatlah sebelah kanan Eclipse ADT anda, disana terdapat sebuah window yang disebut dengan Outline Window. Gunakan selalu Properties Outline Window. Karena pada window inilah terdapat seluruh properties dan pengaturan pada setiap komponen Android anda. Nah, kita akan mencoba mengganti text ‘Hello World’ dengan string yang jauh lebih bermakna. Pengubahan ini tentunya juga menggunakan fasilitas dari Outline Window.
Lihat gambar 6:

Seperti yang sudah kita bahas pada tutorial sebelumnya, bahwa setiap teks pada aplikasi Android berupa sebuah language yang berformat key dan value. Language key dan value ini tersimpan dalam sebuah file xml pada folder value, yaitu strings.xml
Nah, ini juga sudah kita bahas pada tutorial sebelumnya,
Lanjut... mari kita ganti dengan text yang lain,
Klik tombol titik – titik -> kemudian pilih New String
Kita akan membuat key dan value string baru untuk kita gunakan sebagai text hello world.
Lihat gambar 7:

Mari sesuaikan ukuran pada TextView ini , lagi – lagi kita bisa menggunakan Outline Properties Window,
Lihat gambar 8:

2. Tambahkan beberapa komponen button
Kita akan menambahkan beberapa buah button yang akan kita gunakan untuk interaksi dengan Activity, untuk menambahkan button anda hanya tinggal drag and drop komponen button dari Eclipse Component Window ke dalam area project.
Lihat gambar 9:

Nantinya, kita akan mendapatkan error konfirmasi, jangan khawatir, silahkan click saja icon error tersebut, Eclipse akan secara otomatis memperbaiki error saat anda click tombol Fix.
Lihat gambar 10:

Apa sih sebetulnya error ini?
Sudah kita bahas berulang kali bahwa string dalam Android Project haruslah berupa language key dan value. Sehingga kita disuguhkan string key value window saat kita mengklik tombol Fix.
Mari kita lanjut...
Kita akan me-rename semua button seperti pada screenshot,
Lihat gambar 11:

Untuk merename dan memberikan id, gunakan Properties Outline Window seperti pada tutorial bagian atas tadi. Perhatikan bahwa language string (key dan value) berlaku saat akan memberikan text pada button. Adapun id yang kita tambahkan pada button adalah btnContact, btnAbout, dan btnHelp.
Lihat gambar 12:

3. Tambahkan beberapa Activity
Pada project, kita telah menambahkan tiga (3) buah button pada MainActivity, yaitu btnContact, btnAbout, dan btnHelp.
Mari kita membuat tiga (3) buah Activity, yaitu ActivityContact, ActivityAbout, dan ActivityHelp. Bila anda belum tahu tentang
apa itu Activity, silahkan untuk membaca tutorial sebelumnya.
Untuk membuat activity, File -> New -> Other... -> pilih Android Activity
Lihat gambar 13:

Dari Window Create Activity, silahkan anda pilih,
Jangan lupa, pastikan project anda sudah sesuai. Dan jangan lupa untuk mengsetting ‘Hierarchical Parent’ nya ke MainActivity.
Apa sih kegunaan ‘Hierarchical Parent’?
Hierachical Parent sangat berguna saat kita pergi ke Activity yang lain, dengan Hierachical Parent maka nanti pada Activity yang lain tersebut akan secara otomatis muncul sebuah ‘Up button‘ sehingga bila kita click maka akan menuju ke Activity atasnya (dalam hal ini MainActivity).
Lihat gambar 14:

Sesuaikan Activity sesuai dengan kebutuhan.
Perhatikan file Manifest.xml, activity yang kita buat akan otomatis ditambahkan, beserta Hierarchical Parent nya tentunya,
Lihat gambar 15:

Sebetulnya, bila minimum required SDK anda adalah api 16, anda cukup menggunakan kode:
android:parentActivityName=”.MainActivity”
Tetapi karena saya tadi men-setting minimum SDK adalah API 8 Android 2.2 Froyo, maka kita perlu menambahkan kode berikutnya:
<meta-data android:name="android.support.PARENT_ACTIVITY"
android:value="com.example.interaktifhelloworld.MainActivity" />
Jangan khawatir, kode di atas akan digenerate secara otomatis saat kita membuat Activity.
Perhatikan, ketika ActivityAbout berhasil kita buat, maka, pada struktur project, Eclipse akan secara otomatis membuat sebuah class ActivityAbout.java dan activity_activity_about.xml pada layout.
Lihat gambar 16:

Nah, selanjutnya, sesuaikan tampilan ActivityAbout, dan buatlah Activity – Activity yang lainnya :)
Activity – activity yang lain tersebut diantaranya ActivityContact dan ActivityHelp.
Lihat gambar 17:

4. Konfigurasikan komponen button dengan Activity
Kita akan mencoba memberikan sebuah action pada setiap button, bila button diclick maka kita akan diantar menuju activity tertentu. Yang akan kita lakukan adalah:
*membuat sebuah method agar saat btnAbout diclick maka akan menuju ke ActivityAbout,
*membuat sebuah method agar saat btnContact diclick maka akan menuju ke ActivityContact,
*membuat sebuah method agar saat btnHelp diclick maka akan menuju ke ActivityHelp,
Nah, untuk interaksi antar button dan Activity, kita bisa menggunakan Intent.
Intent merupakan sebuah object yang menyediakan “runtime binding” antar komponen. Sebagai contoh dua (2) Activity yang terpisah. Intent bisa digunakan dalam berbagai hal, tapi sebagian besar digunakan kaitannya dengan binding Activity.
OK, kita akan mencoba membuat tiga (3) buah method untuk masing – masing button. Sebetulnya kita bisa membuat satu (1) saja method, tapi karena artikel ini dibuat untuk yang betul – betul pemula dalam Android Programming, maka kita akan membuat method untuk masing – masing button.
Masing – masing button mari kita berikan properties onclick. Anda bisa dengan mudah menemukan properties ini pada Outline Window.
Lihat gambar 18:

Berikut merupakan button dan method nya,
btnContact -- berikan method -- gotoContact
btnAbout -- berikan method -- gotoAbout
btnHelp -- berikan method -- gotoHelp
Anda bisa melihat xml filenya, maka onclick – onclick tersebut akan ditambahkan pada properties dari setiap komponen. Andapun bisa menambahkan method tersebut melalui xml file ini tanpa menggunakan Properties Outline Window.
Lihat gambar 19:

Setelah kita menambahkan properties, saatnya kita menambahkan method untuk interaksi button dengan Activity. Kita akan menambahkan method berikut ke dalam class MainActivity.java untuk interaksi dengan btnContact.
/** method untuk membuka Activity Contact **/
public void gotoContact(View view){
}
Syarat agar method ini bisa match dengan android:onClick pada file xml adalah:
a.Harus public
b.Memiliki return void value
c.Memiliki Object / class View sebagai satu – satunya parameter.
Secara default, class View belum terimport ke dalam MainActivity.java , sehingga akan terjadi error bahwa tidak terdapat View pada kode, anda tinggal mouseover saja error tersebut dan Eclipse akan secara otomatis memberikan solusi. Solusi nya adalah click import view.
Lihat gambar 20:

Seperti yang sudah kita bahas di atas, kita bisa menggunakan Intent untuk ‘runtime binding’ antar komponen.
/** method untuk membuka Activity Contact **/
public void gotoContact(View view){
Intent intent = new Intent(this, ActivityContact.class);
startActivity(intent);
}
Mudah bukan? Lakukan hal yang sama terhadap button lainnya. :)
Sekarang aplikasi hello world anda sudah jadi, anda bisa mengembangkannya sendiri.
Silahkan run aplikasi anda pada AVD, ingat, anda tidak perlu menutup (close) AVD ketika anda ingin mengedit aplikasi Android anda.
Lihat gambar 21:

Demikian tutorial Hello World Android, semoga bermanfaat.
Salam,